网店装修应图文结合利于优化推广

淘鹊桥
2022-07-22 09:43:28 阅读:99696
淘宝网店装修的作用不仅仅是为了追求美感,还要对淘宝搜索优化有帮助。只有对宝贝优化有帮助才能让买家进入首页或详情页。
淘宝网服装类目的宝贝描述规则从3月1日起有部分调整,淘宝官方给的建议是不要有太多的关联推荐,别放置太多与宝贝无关的信息。
如果这个规则开始在淘宝全网实施,那就意味着淘宝将会用程序来检查卖家的宝贝描述是否合乎规则要求,而图片内容是不易被程序识别的。因此对于在宝贝描述中仅使用图片,或大部分使用图片对宝贝进行说明的卖家来说,减少纯图片,转而用图文混排的方法,将更符合淘宝对宝贝描述的要求。

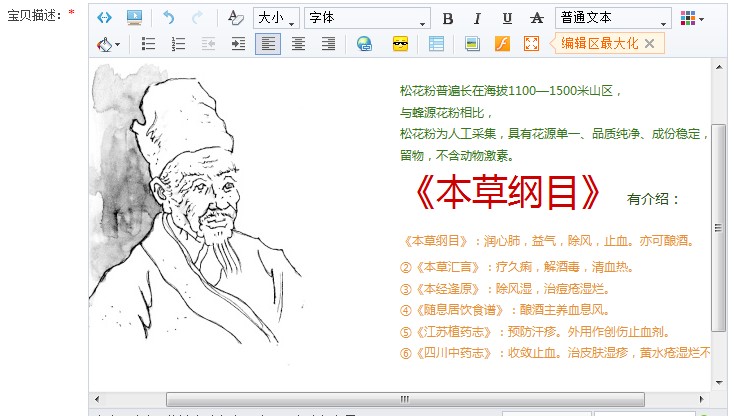
图文混排的宝贝详情页:图文结合的宝贝详情页,能用文字的部分便用文字,图片作为辅助信息,不将文字介绍转化为图片。
纯图片的宝贝详情页:详情页绝大多数内容均为图片,甚至连文字说明也做成图片
名词解释
div是网页中经常用来进行网页布局的一个标签,它本身就是一个容器,可以用来放置其它的元素。
CSS是用来进行网页风格设计的,可以使人更能有效地控制网页外观,可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力。
图文混排的思路
把图片做为div的背景,然后用CSS控制文字在DIV中的位置,从而来实现图文混排。
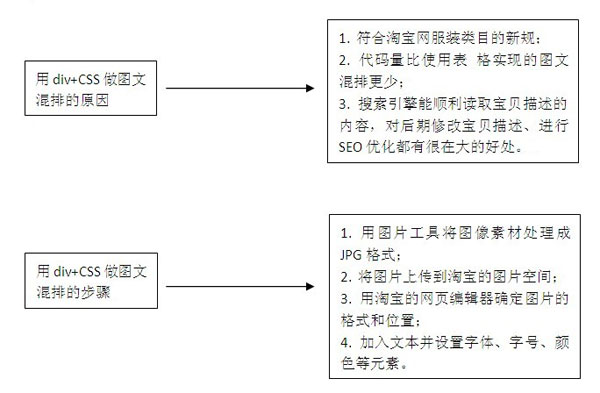
使用div+CSS进行图文混排的好处
使代码量比使用表格实现的图文混排更少,便于一淘搜索引擎和其它搜索引擎顺利收录宝贝描述的内容,对后期修改宝贝描述、进行SEO优化都有很在大的好处。
注意事项
设计效果图时,尽管使文字区域为矩形。如果把文字整体排成圆形,那么将来纯文本将很难用CSS。
矩形文字区块示意

处理图片
在进行混排之前需要用大部分卖家都会选用的图像加工软件Adobe Photoshop对图片进行处理,将需要进行混排的图片导出为JPG格式,便于混排时候的编辑。如果卖家有别的工具能够将需要处理的图像生成JPG格式,也可以选用其他工具。
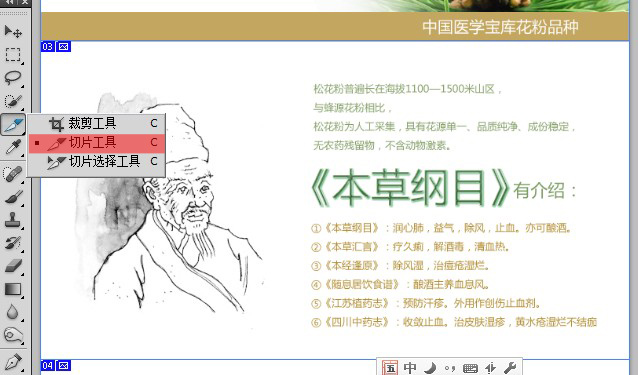
第一步:使用PS的切片工具对需要导出的图形进行切片。

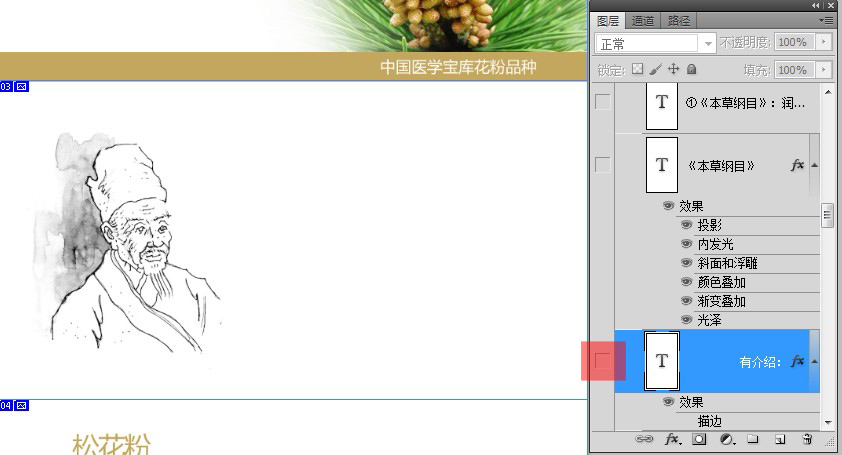
第二步:正式导出之前,点击图层前的小眼图标,取消选中,将文字层隐藏,只留下需要处理的图片层。4

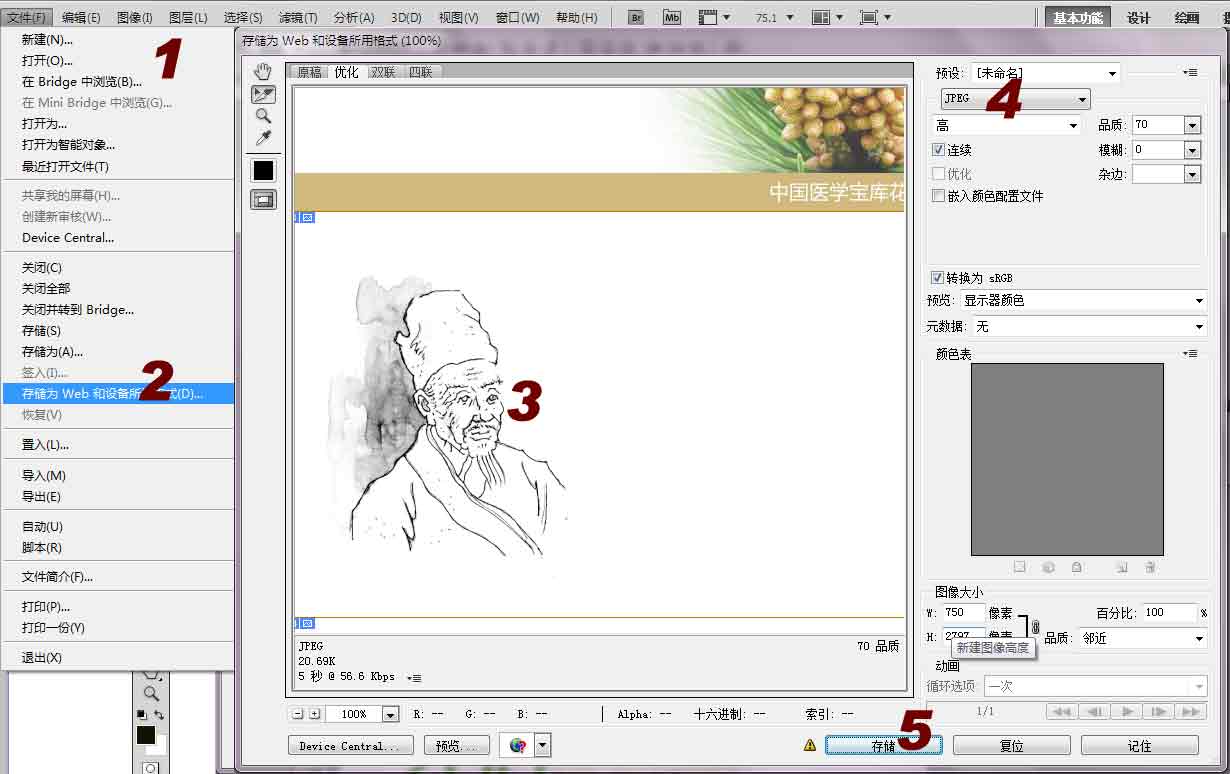
第三步:使用Ctrl+shift+alt+S的快捷键,或者点击“文件?存储为web格式”打开“存储为web格式”,选中切片后导出,将图片格式设置为JPG,然后存储切片。

将图片插入网页
在进行图文混排前,先将进行图文混排的JPG图片上传到淘宝后台的图片空间,然后再进入宝贝描述的编辑页面。
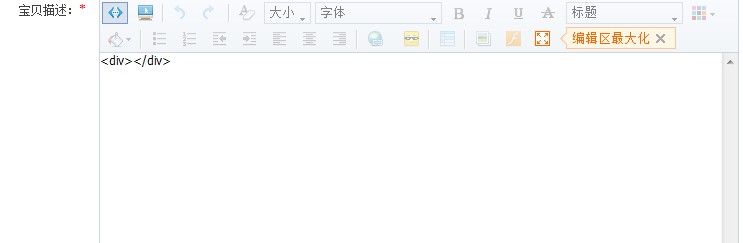
第一步:在宝贝描述中插入div 标签,并加入样式。在宝贝描述编辑框中点选第一个“源码”按钮,输入div标签。div这个标签是成对出现,且放在符号“<>”中,结尾的标签要在“<>”中加入“/”,来表示标签结束。如一对div标签,写法就是<div>…</div>(…是指div中具体的内容)。

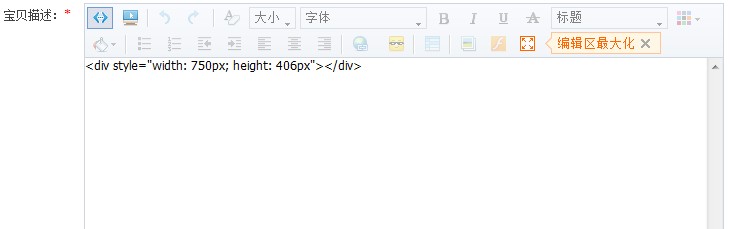
第二步:用CSS设置div的高度和宽度为图片的宽度和高度,高度和宽度的样式放在div中格式为“style=”你的样式””,并以空格隔开。如图片像素为750px*406px,则格式为“width:750px, height:406px”,代码会变为“<div style=”width:750px; height:406px”></div>”。

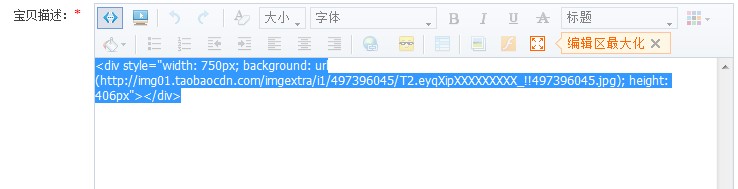
第三步:用CSS设置div的背景为刚刚上传到空间的图片,格式为“background: (图片的地址)”。######

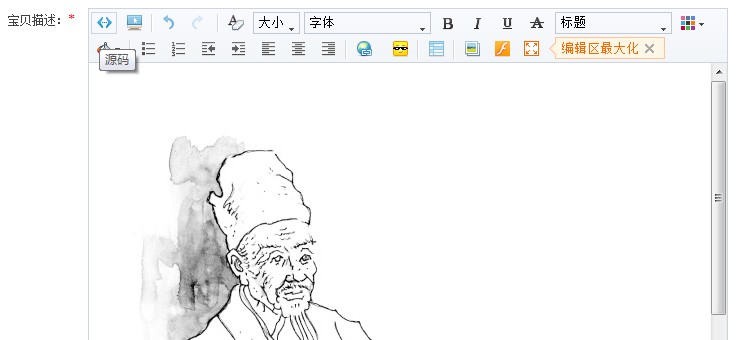
设置完了之后,回到正常视图可以看到设置后的效果。

加入文本并定位
图片设置好后,便需要将文字排入网页。
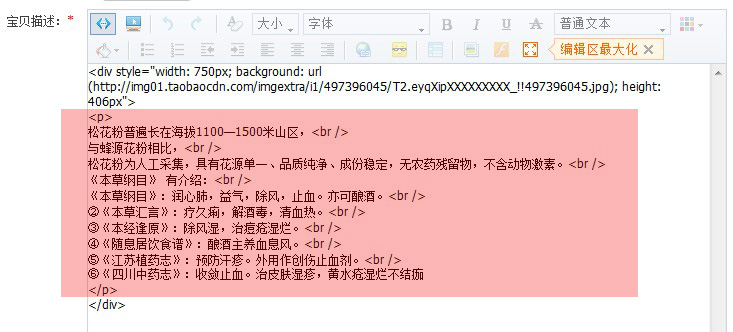
第一步:在<div>和</div>之间插入p标签,p标签在HTML中是指段落,用它来放置属于同一个段落的文本。同div类似,它的写法是“<p>…</p>”。
第二步:在<p>和</p>之间插入文本内容。如果需要换行,可以将</br>放置在需要换行的文字中间来实现。</br>在HTML中表示换行,不同于div和p标签,它不是成对出现的。

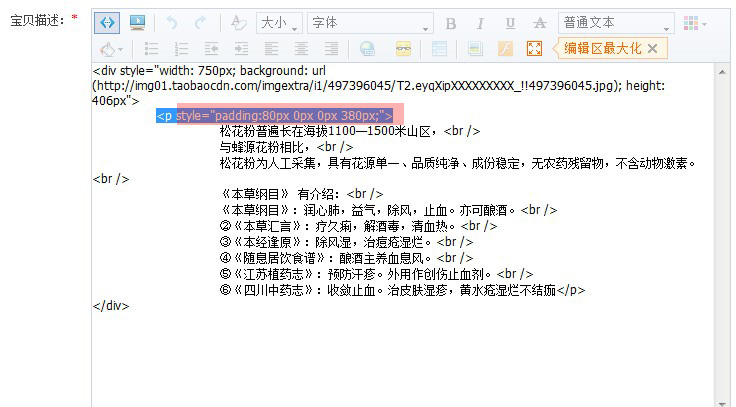
第三步:在p标签中加入文字后,默认情况下这些文字是对齐左上角的,而在设计稿中这些文字是偏右的,这时需要用CSS样式中的padding属性将文本的定位到右边。Padding是用来控制标签内部的空白空间的一个样式,它的写法是:“”padding:top right bottom left;”” top、right、bottom和left分别代表当前标签的上右下左四个方向的留白大小,将这些文字的留白大小定为上80px, 右和下为0px,左为380px会比较合适。

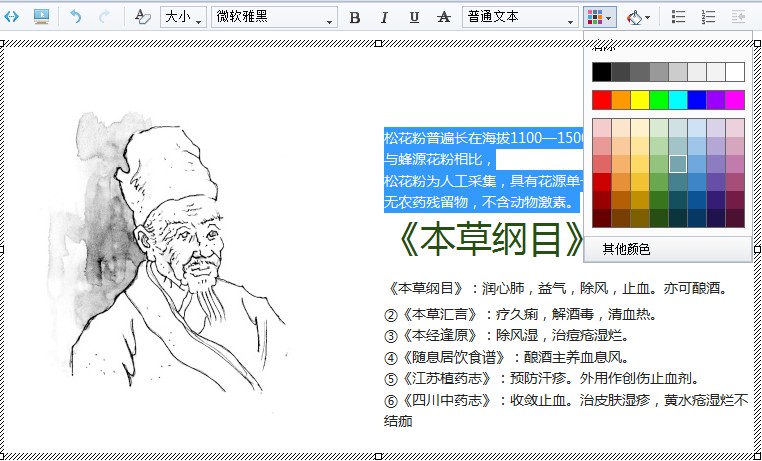
第四步:文字的字体、字号、颜色等样式,可返回编辑视图直接用文字工具来设置。

完成的效果

最后:保存已经编辑好的宝贝。如有其它需要做图文混排的地方,以上步骤。
重点提示:
不过用div+CSS它也有它的不足之处,那就是在网页中的字体受消费者所用PC系统中的安装字体限制。因此建议卖家在进行宝贝描述编辑时选用大部分消费者电脑中都安装的字体,比如Windows XP的系统自带常用字体是宋体、黑体、仿宋、楷体和隶书,而Windows Vista、Windows 7和Windows 8中,系统自带常用字体多了一个微软雅黑。
网店装修千万不可忽视,好的网店装修在无形中就能帮你推广网店。所以每个淘宝卖家还是多想想如何装修网店吧。
相关阅读
联系方式:周一至周日 9:00-22:30请在“蜜蜂日记”APP内在线咨询联系我们,QQ/微信:1811837766
网站地图 所有标签 新手商家 新手买家 帐号注册 帮助中心 关于我们 商务合作 资质认证 竞争优势
Powered by BaiKeTeam |
冀ICP备19022359号-10 |
![]() 冀公网安备13112502000875号
| 增值电信业务经营许可证:冀B2-20200407
冀公网安备13112502000875号
| 增值电信业务经营许可证:冀B2-20200407
Copyright © BaiKeTeam 2015-2022, All Rights Reserved

扫码实时获取最新信息